
CSS制作简易的动态立绘
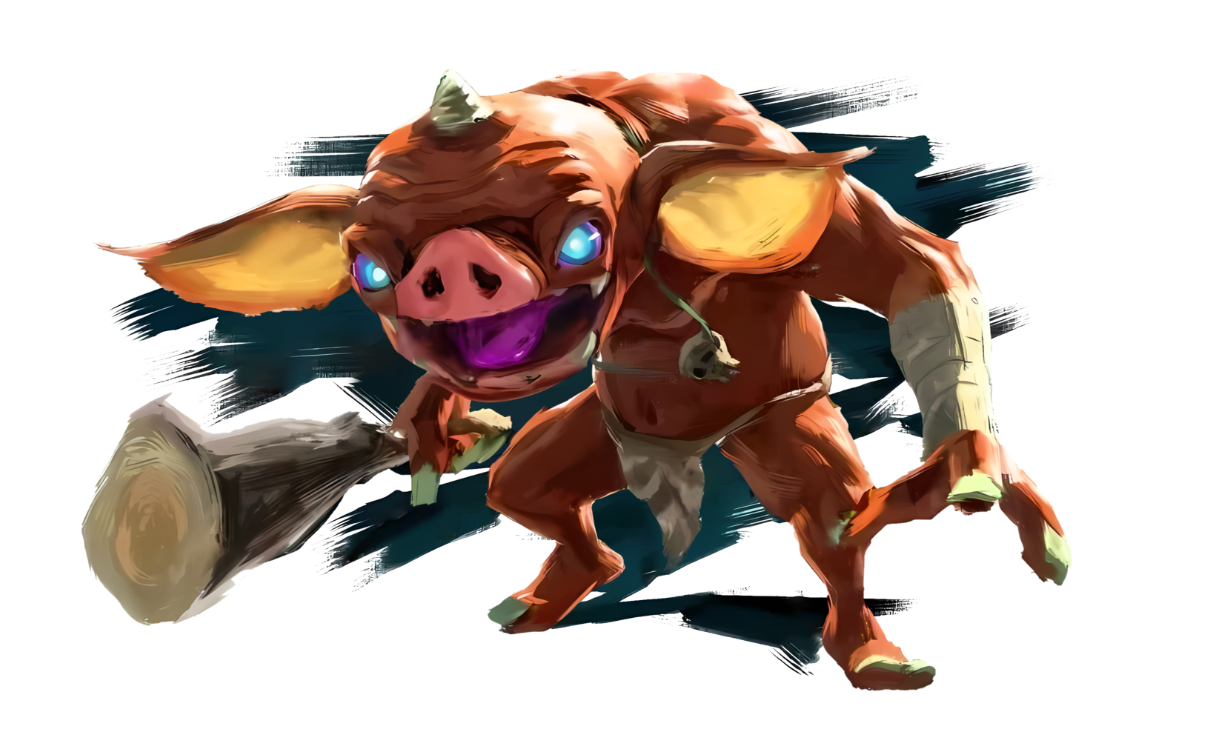
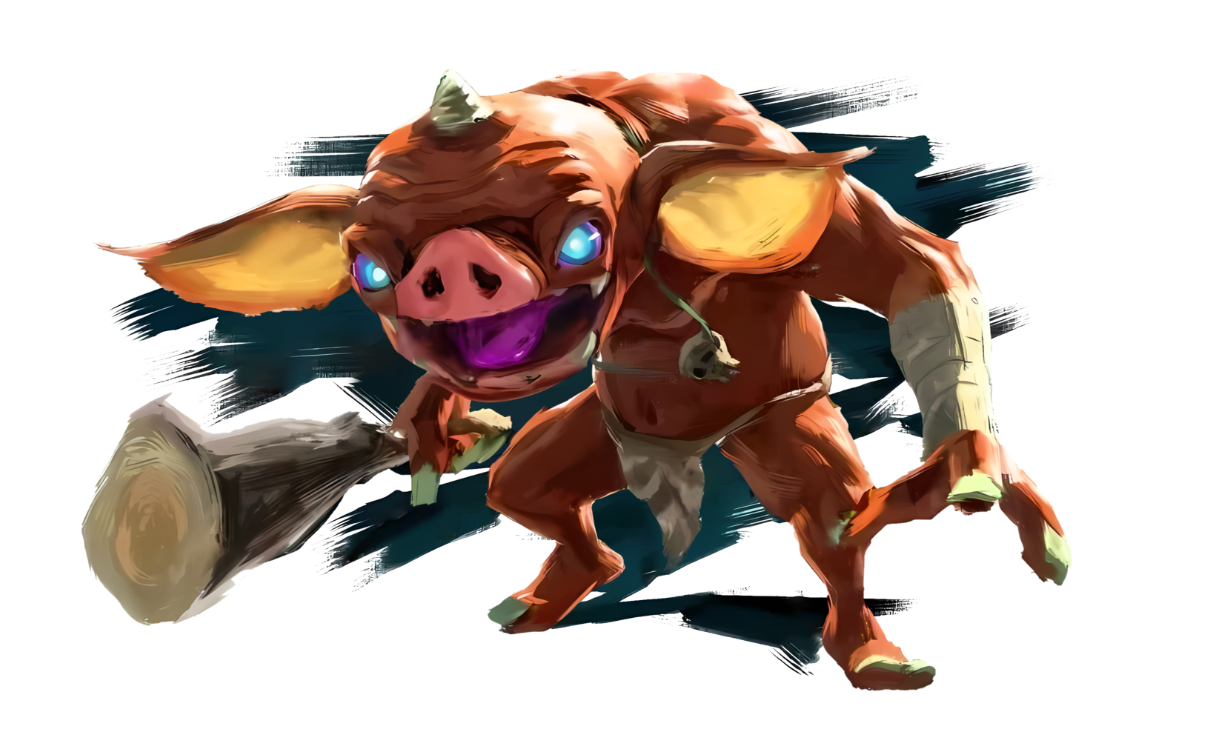
效果展示




制作步骤
拆分部件
首先,分析动画,根据需要,把原图拆分成多个部件,并用 PS 把添加动画后可能露出的部分填充完整

重新组合
在网页中将拆分的各个部分重新组合,通过position: absolute;定位,z-index调整各个部件的上下层级,还原原图
附加动效
使用transform-origin可设置动画原点
1 | .head { |





首先,分析动画,根据需要,把原图拆分成多个部件,并用 PS 把添加动画后可能露出的部分填充完整

在网页中将拆分的各个部分重新组合,通过position: absolute;定位,z-index调整各个部件的上下层级,还原原图
使用transform-origin可设置动画原点
1 | .head { |