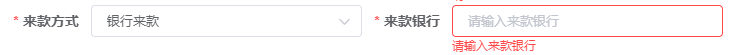
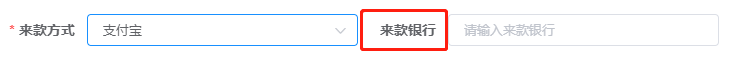
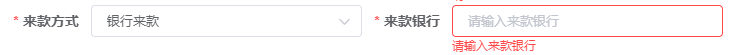
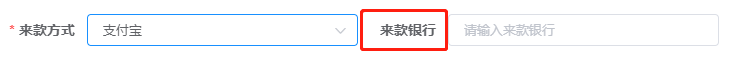
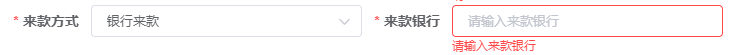
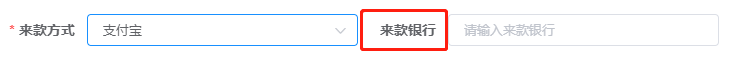
页面效果
当【来款方式】= 银行来款,【来款银行】必填,选择其他选项,非必填。


代码实现
rules 判断要写在 el-form-item 中。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <el-col :span="8">
<el-form-item label="来款方式" prop="fIncomeWay">
<eIncomeWay v-model="form.fIncomeWay" />
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item
label="来款银行"
prop="fOppositeBank"
:rules="form.fIncomeWay == 726 ? rules.fOppositeBank : [{required: false}]"
>
<el-autocomplete
class="inline-input"
v-model="form.fOppositeBank"
:fetch-suggestions="queryBankSearchAsync"
value-key="fOppositeBank"
:trigger-on-focus="false"
:debounce="300"
placeholder="请输入来款银行"
:maxlength="50"
></el-autocomplete>
</el-form-item>
</el-col>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| data(){
return{
rules: {
fIncomeWay: [
{
required: true,
message: "请选择来款方式",
trigger: ["blur", "change"]
}
],
fOppositeBank: [
{
required: true,
message: "请输入来款银行",
trigger: "blur"
}
]
}
}
}
|